Two Ways to Validate Product
Week 101 of Founding Typogram
Hi friends, hope you are having a great week. This week I have been busy working on re-writing Typogram from the ground up in Svelte. The re-writing has proven to be a great decision, not only to get rid of technical debt but also to build new features and fixing bugs! So much updates to come in upcoming weeks, stay tuned!
You may wonder why I chose to rewrite the entire codebase of Typogram now. Well, the initial version of Typogram is built with a principle to “launch fast and fail fast.” I talked about my tech stack choice in the early days of Typogram in An Unorthodox Way to Choose Tech Stack:
I also accepted the possibility that I might have to rewrite the code later on. The possibility that “the idea doesn’t work, pivot to different ideas” is greater than “the idea works, but I am stuck with a terrible tech stack and need to rewrite the code.” The idea may fail for other reasons, and the “quick but dirty” tech stack empowers me to invalidate the idea sooner to move on to the right idea.
While we're on the topic of validating product ideas, let me share two strategies that worked well for validating Typogram.
Strategy No.1 – Create a mini tool from your core feature and Monetize.
We are a tiny (two people ) and bootstrapped team. Our resources, such as money, time, knowledge, motivation, and productivity, are limited. Early in our product development process, we wanted to test if our core features can be monetized.
How do we test this quickly?
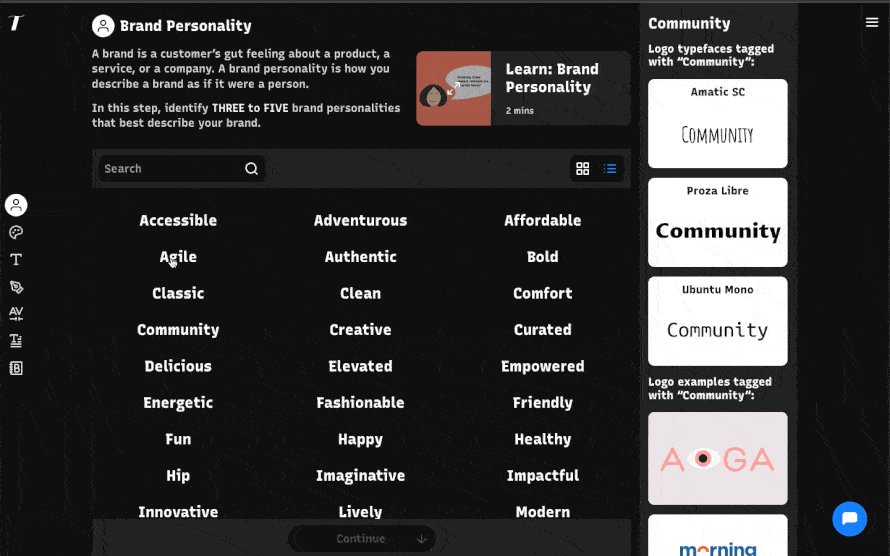
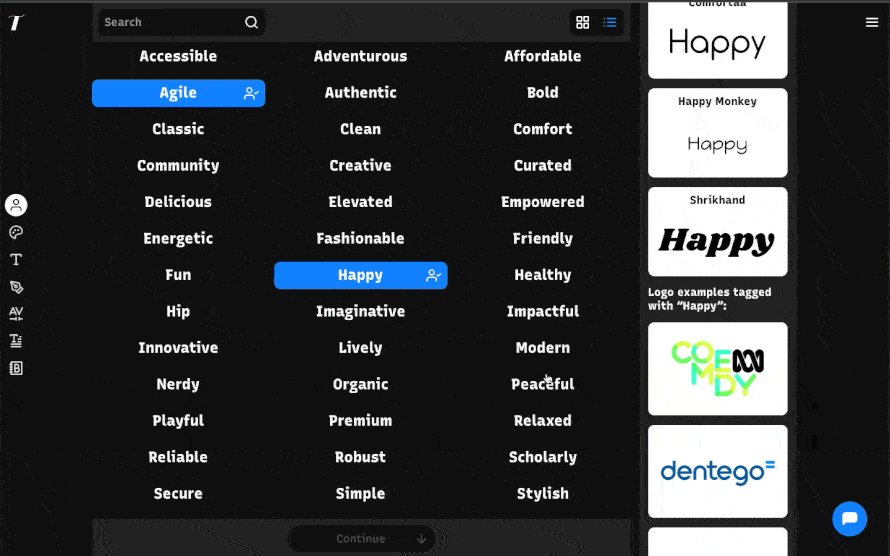
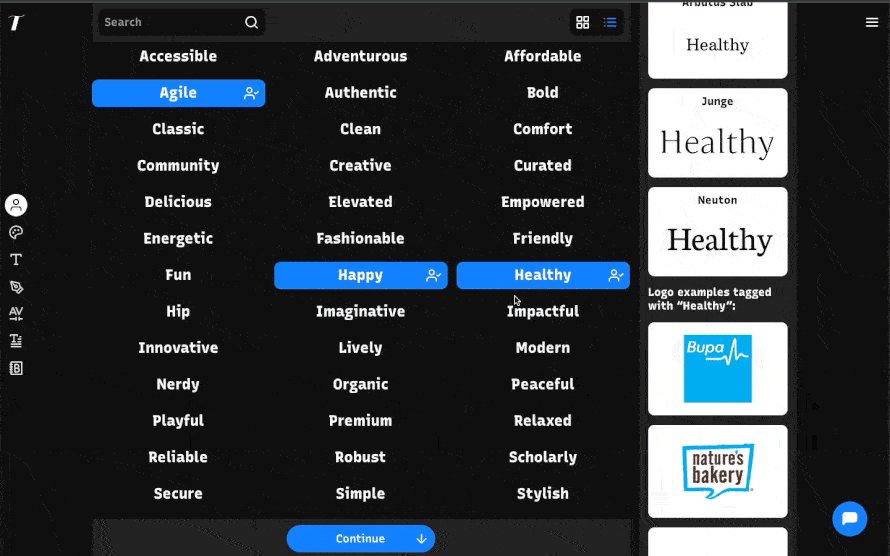
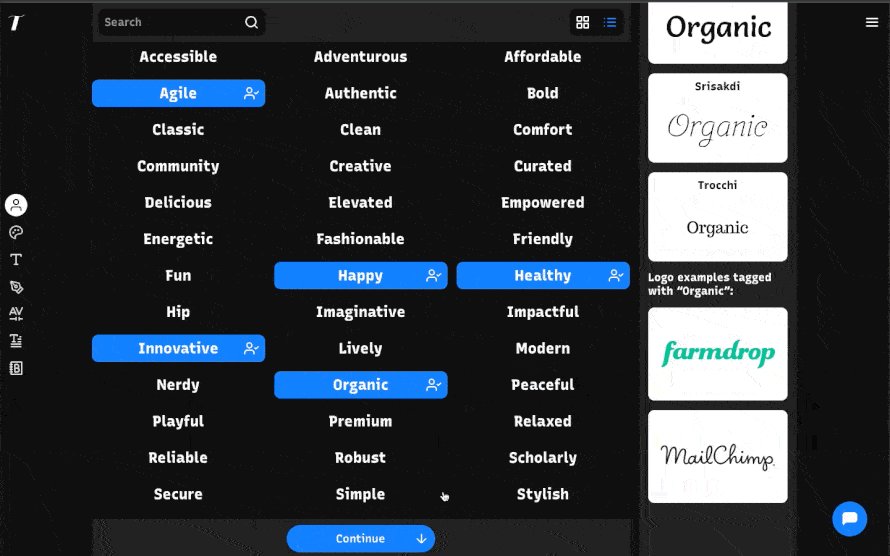
To test this quickly, we made one of our core features, “identifying brand personality,” into a workshop kit with no-code tools to conserve engineering resources. No code tools are also popular with users in our niche. The kit is structured like a workbook with instructions and actionable for participants.
Depending on the capabilities of specific no-code platforms, we even intimated what we were thinking for ux. We launched it on Gumroad to see if anyone would pay for it. In the end, we got a couple of customers, which was enough of a quick validation for us for this app feature.
Strategy No.2 – Launch a pre-order with a landing page
After user testing and mini-product launches, we launched a pre-order for Typogram in March 2022. We offered a discounted lifetime deal for a single-brand license for this pre-order. Users can edit their logo forever inside our app as long as it’s for the same brand.
At this point, we have yet to complete coding for the entire tool, like account management and payment. We wanted to gauge the interest first with our current set of features.
On the landing page, we had a demo video of our features, made using Webflow, which we still use for our product (if you go to our landing page now, you can still see the video). We also collected testimonials from our user testing sessions to feature on the landing page as social proofs.
We launched this on Product Hunt (thanks to everyone’s support here!) and in the channels we’ve been developing (our newsletters) and got customers.
❧
As I have written this post, I realize how much support I have from everyone here. Thanks again for supporting my journey!
See you next week. If you have friends who are interested in founding startups, please consider sharing my newsletter with them.